Antes de realizar la pagina pensar que tipo de pagina voy a crear.
PROPOSITO DE LA PÁGINA
Es el primer paso para realizar la página y darle un sentido a su contenido.
Debe construirse un propósito claro y concreto que sirva como base para la selección de contenidos.
CONTENIDO
Una vez tengamos el propósito seleccionamos el contenido, el cual debe ser muy claro y completo ya que no se necesitan datos que no interesen al visitante.
Debemos pensar en la historia del contenido, debe tener una base histórica para así dar creencia y certificar lo dicho en la página.
Respecto a la imagen debe ser concorde con lo hablado la cual se ubicara en el encabezado.
DISTRIBUCIÓN DE RESPONSABILIDADES
El grupo que elaborara la página se repartirá el trabajo para así tener mayor recolección de información y ser equitativos:
Recopilación de información: Es necesario buscar los documentos, imágenes y videos que se incluirán en la página. Hay que recurrir a los archivos institucionales y al personal docente, directivo y administrativo para recoger todos los datos necesarios.
Digitalización de la información: En ocasiones, la información que se consigue está impresa y no se conservan archivos de los documentos y fotos. Por esto, es necesario digitar los textos, escanear fotos y digitalizar videos, de manera que queden en formatos que puedan ser incluidos en la página.
Organización de la página: Antes de construir la página en Internet es necesario realizar una organización previa que anticipe la cantidad de páginas que son necesarias, la manera en que se relacionan, los menús que las agruparán, etc.
Diagramación de la página: Una vez organizada la información, es necesario diagramar la página, es decir, decidir qué colores se utilizarán para el fondo, para los textos, que fuentes se usará para los documentos, donde irán las fotos, los videos, etc. Esta labor es de vital importancia pues, aunque contemos con una excelente organización de la información, si usamos colores inapropiados o fondos muy coloridos, los textos serán ilegibles y nuestra página no cumplirá sus objetivos.
Diseño virtual de la página: Una vez se tiene toda la información necesaria digitalizada, organizada y diagramada, puede procederse a cargar todo esto en la web. Éste es el último paso en la creación de un sitio web; si no se cumplen las fases anteriores, se gasta más tiempo y se corre el riesgo de obtener una página mal organizada o planeada.
Mantenimiento de la página: Una vez se ha creado una página del colegio es necesario mantenerla actualizada; esto implica designar una o más personas encargadas de recopilar la información reciente (noticias, eventos, anuncios) y publicarla periódicamente. La funcionalidad de una institución educativa radica en mantenerla al día y que tenga un verdadero efecto en la comunidad educativa.
CRONOGRAMA
Elaboraremos un cronograma para así cumplir con éxito lo propuesto en la repartición de búsqueda de información.
ORGANIZACIÓN
Luego de tener la información audiovisual completa recordar que la redacción debe ser muy clara y concisa sin olvidar los párrafos largos ni textos incoherentes para el público.
Es recomendable elaborar un crucigrama para ordenar y saber como y cuanto contenido ira en la pagina. Pagina de inicio, pagina sección una dos o tres, en cada uno ira el contenido de cada sección.
1) Siempre deberá tener información útil y relevante, información no apta causara confusión.
2) Definir los niveles de información: dentro del titulo genérico de la página pueden ir definiéndose una serie de puntos secundarios, dentro de este otro terciario, y así sucesivamente.
3) Es clave jerarquizar la información haciéndola mas cómoda para su comprensión además de efectiva.
4) La navegación del sitio será rápido y sencillo gracias a la estructura sencilla.
5) La información mas actual deberá colocarse lo mas pronto posible eliminando información ya caducada.
6) El texto ha de ser conciso, bien estructurado y fácil de leer. No hay que olvidar que la lectura en pantalla no es tan agradable como en el papel.
TALLER N-27
1) Un buen modo de obtener ideas para crear una página es revisar las páginas que ya están publicadas. Acceda a las siguientes páginas:
http://www.gimnasioaltair.com/
http://www.colegionuevayork.edu.co/
http://www.sanpedro.edu.co/
http://www.berchmans.edu.co/es/
Responda:
a. Observe cómo está organizada la información.
¿Qué secciones tiene la página?
La pagina esta organizada muy coherentemente y con unos colores muy llamativos además de que su información es muy completa, lo único que busca es informar y enseñar, no nos dan datos o información que no necesitemos sino todo muy completo para mi entendimiento.
b. ¿Considera que esta organización es clara, útil y coherente? Explique
Si, por que su estructura es muy clara y es fácil de utilizar y guiarme, puedo llegar a cualquier sección sin ningún problema. Además su orden jerárquico esta muy concreto.
c. Navegue un poco por la página, ¿considera que la organización facilita la ubicación del usuario en todo momento? Explique
si por que las secciones siempre están en su lugar, no cambian de pagina solo cambia la información por la acción que elegimos de buscar, además la lectura de esta es muy clara y puedo llegar así aun mas fácil a cualquier parte de las secciones.
d. ¿Toda la información que incluye la página es relevante y útil?
Si, por que la información que esta ahí es la que necesito para en este caso entrar a una institución educativa, no me dan datos inútiles como la edad del rector o nombre del portero cosas que no vendrían al tema.
2. Con base en las conclusiones del punto 1:
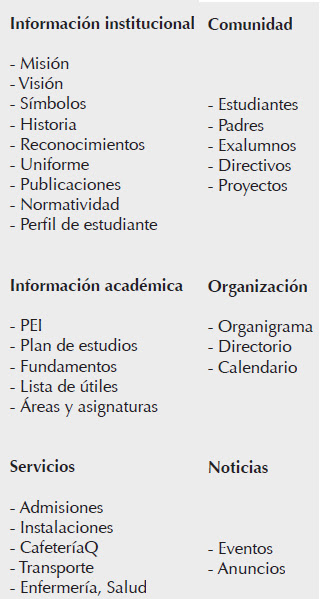
a. ¿Cómo agruparía la información que ha seleccionado para su página? Realice una tabla como la sugerida.
DIAGRAMAR PAGINA WEB
TALLER N-28
DIAGRAMAR PAGINA WEB
1. 1- ¿CONSIDERA QUE LA PRESENTACIÓN FÍSICA DEL SITIO ES COHERENTE?
Si es coherente la presentación física porque tiene en el encabezamiento la presentación de la INSTITUCIÓN EDUCATIVA BARTOLOME MITRE con su escudo y los links para navegar buscando información, los cuales son: inicio, institución, sedes, eventos, egresados, correo.
El recuadro para activar el video dispuesto para ilustraciones especiales tiene un buen tamaño.
Es de anotar que apenas están en construcción las páginas complementarias
En la parte inferior se tiene pie de página con información técnica jurídica y los links: circulares, sistema institucional de evaluación, y contacto.
2- Respecto del uso de colores y tipografías considera que el texto es legible y su lectura es cómoda. ¿Es el sitio agradable visualmente?
Color verde en el encabezamiento y en pie de página y un verde más claro en recuadros en páginas complementarias de la página web y al subrayado de títulos, fondo blanco
Bastante agradable visualmente, me gusta porque se puede leer con suma facilidad lo anotado y utiliza tablas con las cuales el mensaje se entrega con metodología, es decir una tipografía didáctica que facilita no solo la lectura sino la mecanización y comprensión de lo leído.
2. 2- ¿en relación con el tamaño y texto de tamaño de las imágenes es apropiado para cumplir el objetivo de la página? ¿Es excesivo o moderado el uso de elementos visuales como imágenes, iconos o animaciones?
3. 3- El tamaño oscila entre 7,5 y 10 en arial…. Se lee sin ningún esfuerzo. Fluye lo escrito, como que recrea la vista al interpretar los signos alfabéticos.
El tamaño de la imágenes considero es bastante adecuado al contenido de la pagina, muy proporcional a lo escrito para informar al navegador. Igualmente los iconos tienen un tamaño ideal es el caso de la barra superior en el encabezamiento donde encontramos los iconos para desplegar paginas complementarias de información como inicio, institución, sedes, eventos, egresados, correo.
2- con base en las conclusiones del punto uno.
a- a) Establezca la combinación de colores que utilizara en las páginas ( fondo, menús y textos)
Color verde en el encabezamiento y en pie de página y un verde más claro en recuadros en páginas complementarias de la página web y al subrayado de títulos
Color blanco en el fondo. En los menús se utiliza el color verde y en los textos el color negro. Por supuesto en los links se utiliza el color universal azul claro con subrayado en la letra.
b- b) Defina la disposición de los menús:
Los menús están ubicados unos dentro del encabezamiento de la pagina web en su parte inferior lado izquierdo y en el pie de página también en la parte inferior lado izquierdo.
c- c) Determine las imágenes que usara y la ubicación que tendrán:
d- Las imágenes tienen un tamaño mediano como el escudo del colegio ubicado inmediatamente después del encabezamiento y en el centro.
En otras páginas complementarias como en eventos donde se informa sobre una semana cultural se tienen fotos tamaño mediano.
NO olvide consignar sus respuestas en su blog para futura referencia. Verifique el cumplimiento del crono-grama de actividades.


+(1).bmp)
No hay comentarios:
Publicar un comentario